It’s hard to argue that online grocery shopping via mobile apps is a blessing. I cringe every time I remember the time wasted during offline shopping — 120 hours per year by most timid estimates. Online grocery app development helps us claim this most precious commodity back.
So if you want to build a grocery shopping app that saves people time while providing a delightful customer experience, keep reading. We’ll discuss best practices, challenges, and the specific steps to start a successful grocery delivery mobile app.
Top Takeaways:
- Even in its simplest form, on-demand grocery delivery app development implies building a fully-fledged platform consisting of mobile applications for buyers and a web application for managing the apps’ content. As for more robust incarnations, delivery platforms can include separate CMS portals for stores and dedicated mobile applications for shoppers and couriers.
- If it’s been four months since you started to make an online grocery app, and your test customers still can’t make a test order, you must switch to agile and ensure that your development team faithfully follows these development principles.
- Finally, ask your app-building partner to carefully research ready-made components that make sense for your grocery app. Developing everything from scratch is immensely expensive and takes too long to catch up with the market.
Table of Contents:
- Grocery Apps Market Trends
- Types of Grocery Apps
- Essential Features of Grocery Shopping Apps
- 5 Steps to Make a Grocery Delivery App
- Grocery App Development Cost
- Challenges of Making a Grocery Shopping App
Grocery Apps Market Trends
People love shopping for groceries from apps, and the trend is not going away anytime soon:
 While it’s pretty obvious that grocery apps have become part of couch shopping, let’s throw in a couple of stats to cement this fact:
While it’s pretty obvious that grocery apps have become part of couch shopping, let’s throw in a couple of stats to cement this fact:
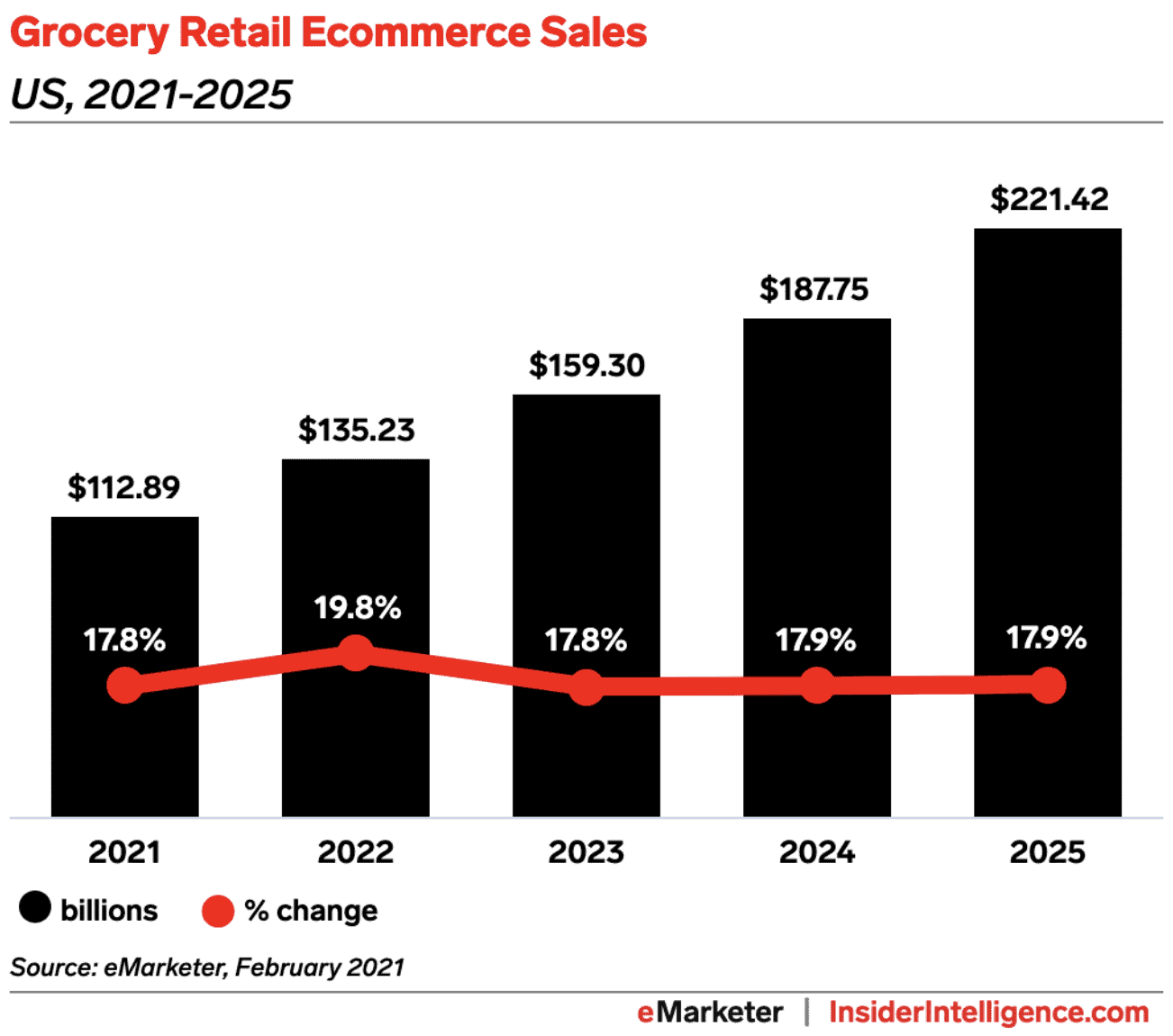
- E-commerce grocery sales in the US are expected to nearly double between 2021 and 2025.
- More than half of the US population will make at least one digital grocery purchase in 2022.
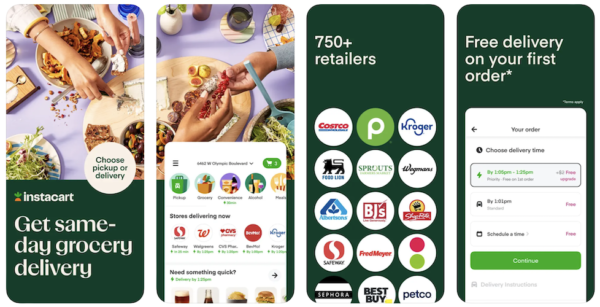
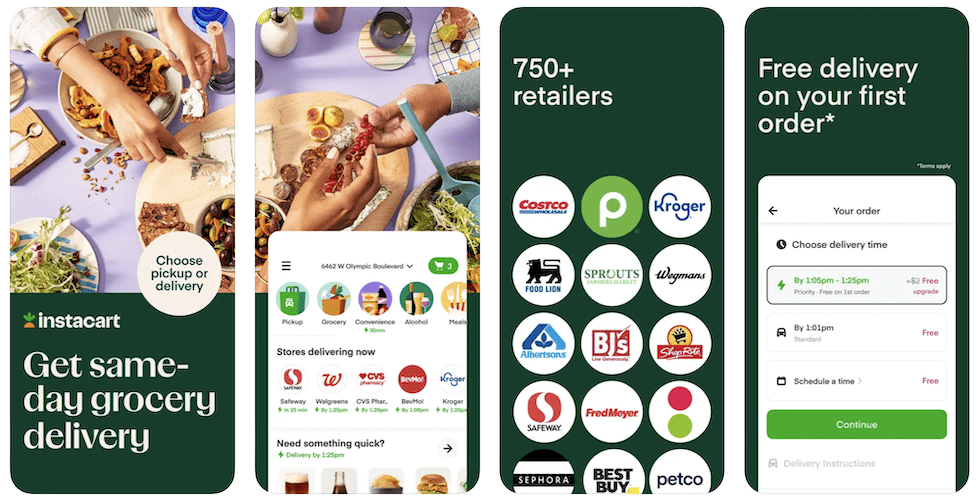
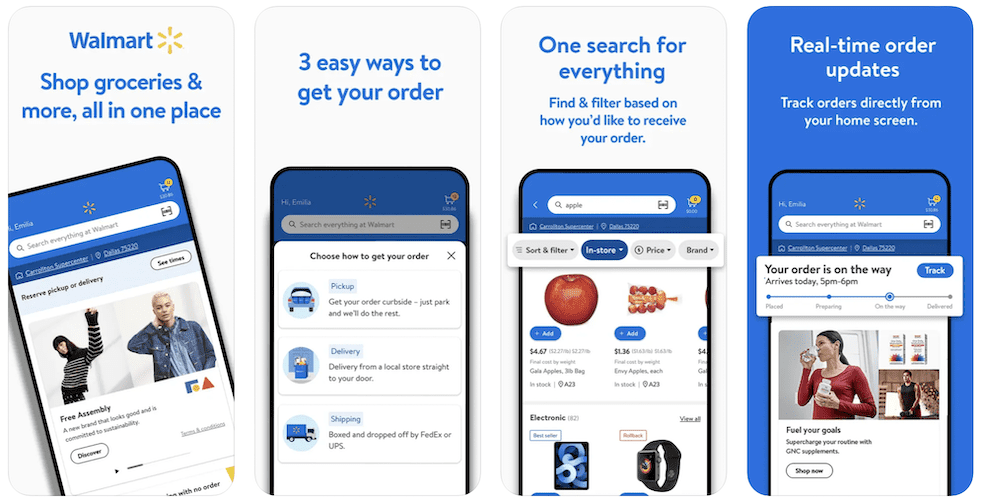
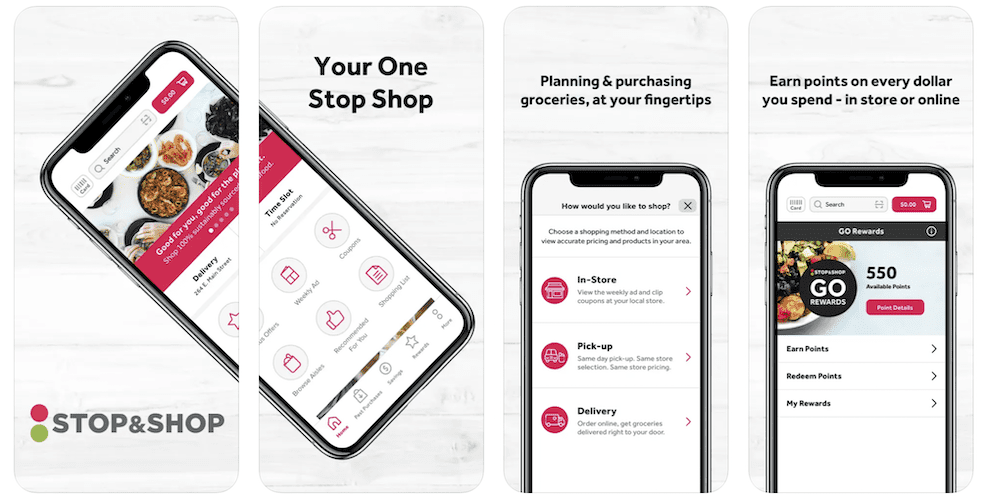
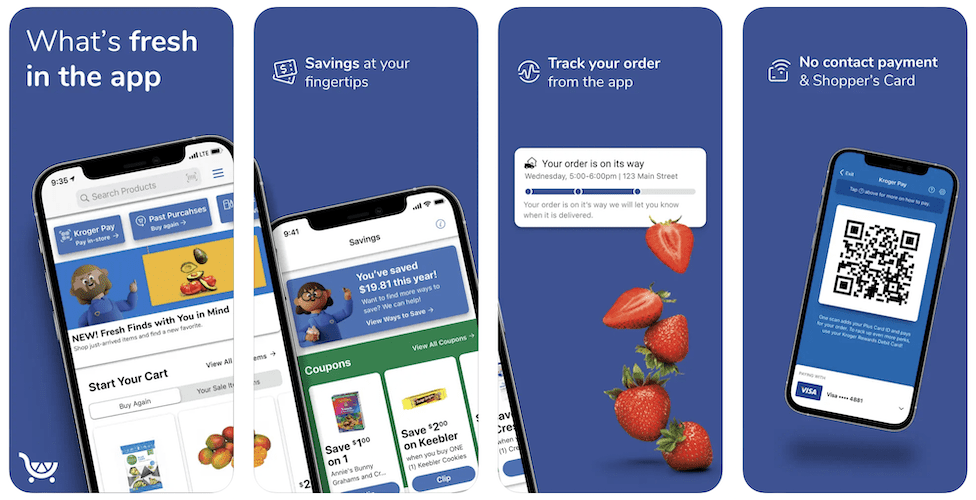
- Key players in digital grocery delivery include Walmart, Amazon, Kroger, Target, Albertsons, Instacart, and a few runner-ups.
- Popular restaurant delivery services like DoorDash and Uber add grocery delivery to their apps.
- Digital grocery stores have begun to differentiate by the type of produce, e.g., organic (Thrive Market) and bulk items (Boxed), which means competition is heating up.
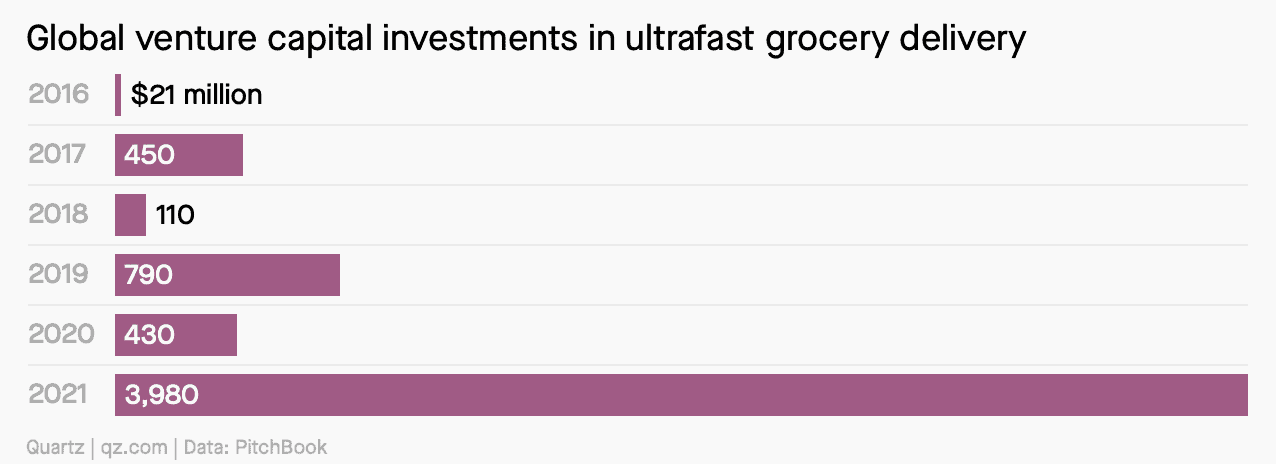
- Apps like Instacart, Big Basket, and Gopuff are actively testing 15- and 30-minute delivery services.
I love how Tom White, a senior equity research analyst at DA Davidson, describes this:
“Consumers are just increasingly coming to expect being able to procure more and more stuff from their smartphones. And then once they can get more and more stuff, they expect that more and more stuff to be delivered quicker.”
THE FUTURE OF GROCERY MOBILE APPS
Although I’d love to talk about the metaverse and happy shoppers hopping around virtual isles, exploring shelves as if they were in a real-life grocery supermarket, the reality is we are not there yet. Instead, the future of mobile grocery apps is more prosaic:
- dark stores and micro fulfillment centers (for ultrafast delivery)

- more personalized customer experiences, using AI and voice input
- social e-commerce, including shared shopping carts, wishlists (especially for cook-your-own-meal services), etc.
- gamification, in the sense of creating sticky and joyful user experiences
- expanding into data analytics like Instacart’s Carrot Ads/Insights (SaaS for retail grocers to capitalize on the app usage data and run highly targeted ads)
- last-mile autonomous delivery models
- careful use of augmented reality (for example, to help customers visualize their meal before ordering a meal kit)
- acquiring and integrating shopping list apps with dietary restrictions
Types of Grocery Apps
What type of grocery app you want to develop depends on your business model. For example, are you bringing together multiple stores into a single app? Or maybe you need to develop a grocery app that will feature produce from your own grocery chain?
You can also think about empowering local small businesses by providing them with a virtual marketplace while bringing buyers and shoppers on the platform.

Frankly, these business models don’t affect the development process that much. Yet, here are a few points I’d pay attention to when developing a marketplace grocery app:
CONSISTENT PRODUCT REPRESENTATION
- Make sure the product cards look consistent, especially if your service is for delivering groceries from different chains.
It’s important because you want to provide customers with a consistent user experience. That means product logos, descriptions, and everything else catching more eyeballs need to be standardized. And by the way, speaking of standardization, take heed of the next point.
- Build a hub for integrating with partners’ systems.
You will obviously need to source data from chain stores via APIs. However, don’t even think about parsing websites, trying to get all product info from there. Sites change frequently, and you don’t want the app to break when a customer makes an order.
Since stores will have different APIs, it’s easier to hook them all with a cloud hub where all data will be standardized, stored, and periodically updated. For example, you may have specific limits on how long a description can be or some requirements for the imagery.

DEVELOPING CMS FOR GROCERY SHOPS
Create a CMS system or hook with an off-the-shelf option for merchants who don’t rely on any software for running their businesses.
Otherwise, how would you get their inventory into your app? I can see housewives having fun with virtual shopping during a video chat with a shopper maybe a few times, but that sounds super ineffective.
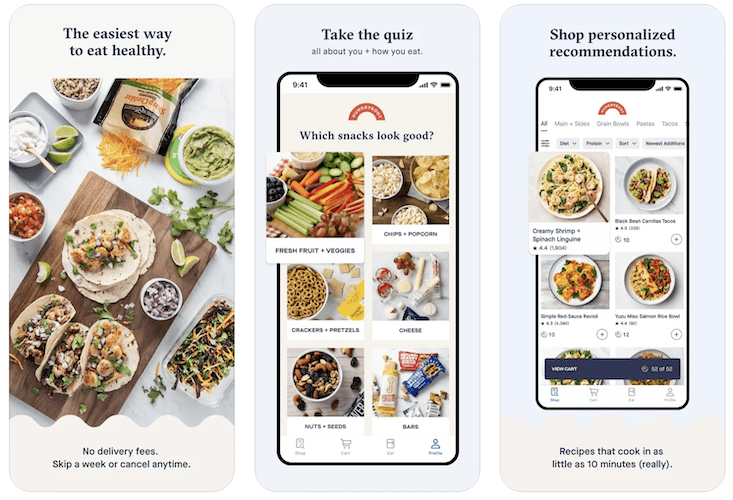
Other grocery apps seem to differentiate by the type of food they deliver, e.g., healthy/ready meals/homemade/dietary, etc. One cool app to order groceries, Imperfect Food, lets you stock your kitchen with affordable, intentionally-sourced items at zero fees.
Essential Features of Grocery Shopping Apps
To develop a grocery delivery app that’s a big success, we need to include the most sought-after features and make the app intuitive enough without overwhelming users.
What are some of the essential features typically found in customer-facing grocery apps?
VIRTUAL SHELVES
First and foremost, we need a catalog with all the products that should be organized into separate categories. Here we would have product cards with descriptions, photos, nutritional info, recommendations, tags, and everything else the customer would need to make a purchase.
GROCERY CHECKLIST
A must-have tool for organized customers who prefer to get their shopping lists in order before they start spending their grocery budget.
GROCERY PRICE COMPARISON
Comparing prices across grocery stores doesn’t sound like a critical feature. Some groceries will always be more expensive, while others will be cheaper.
I guess this option has a chance of bringing real value only if it’s at the core of the shopping experience. Like when the customer wants to fetch groceries across different stores at the best prices and have them all delivered in one batch. However, the headache of organizing an effective delivery behind this business logic is probably cost-prohibitive.

SHOPPING CART
What may seem like a tiny option is, in fact, the crucial part of any mobile shopping app. A shopping cart is where customers spend as little time as possible and buy as much as possible. So, the experience should be impeccable: quickly remove/add products, access recommendations, and specify delivery options.
DELIVERY SCHEDULING/TRACKING
Regarding delivery, it’s essential to provide customers with a few delivery options (various time slots) and a pickup variant. That’s where we can also add a map for tracking the delivery.
By the way, location awareness, in general, is a must when we create a grocery delivery app. Not only for tracking couriers but also for customers to shop at favorite nearby stores and remotely located shops with exclusive produce.
SIGNUP/PROFILE
Of course, we can’t make an online grocery app without creating a user profile where they can specify their contact info, address, payment details, etc. Behind the scenes, we also gather their activity data to form personalized recommendations and plan marketing activities.
NB: Remember to mask the customer’s phone number so shoppers can’t get this personal information.

PERSONALIZATION
It goes without saying that to make a grocery list app that is a success, we need to heavily lean on personalization features (powered by machine learning algorithms). And I’m not speaking about favorites or similar pretty straightforward stuff.
We should allow customers to create recurring orders, offer suggestions based on discounts, send reminders and news, and make a repeat order option available. Another smart move would be integrating with Siri or Google Assistant to enable voice search or an instant buying experience powered by Siri shortcuts.
Some customers love setting budget limits. So a grocery budget app with limits per category (for example, sweets/common/delicacies) would help them further personalize their shopping experience.
SOCIAL SHOPPING
Ideally, customers should be able to see other buyers’ reviews on products and leave their own feedback. Cart sharing and a shared shopping list also belong to social features that can help boost an average order size.
How about onboarding TV chefs and influencers and allowing buyers to watch video recipes and instantly order preset lists of products to make the same meal?
 Did you also notice how people start circling around with curiosity when you keep staring at a shelf long enough in a grocery shop? Guess what? We can emulate that by showing stats on a product card about how many people bought this particular item within 24 hours or how many are considering this product right now.
Did you also notice how people start circling around with curiosity when you keep staring at a shelf long enough in a grocery shop? Guess what? We can emulate that by showing stats on a product card about how many people bought this particular item within 24 hours or how many are considering this product right now.
GAMIFICATION
I bet housewives would love a chart ranking their friends based on who gets the biggest bang for the buck. And we may add the ability to score points for various activities, like sharing the best grocery deals and discounts with friends. Maybe also provide easter-egg NFTs redeemable for discounts and freely tradeable on NFT marketplaces?
BRIDGING THE GAP BETWEEN VIRTUAL AND REAL-WORLD
Finally, we should consider unique options that would help us blend customer experience in the app with their real-life grocery shopping experiences. Features like home screen widgets, App Clips, NFC tags, updating a shopping cart by taking a picture, and augmented reality will improve your chances of getting noticed.
FEATURES FOR ADMINS/STORE MANAGERS/SHOPPERS
Let’s also briefly outline the options our platform will need to provide for other parties.
Store managers would need a web interface where they can:
- manage inventory and orders
- view payments and other reports
- communicate with shoppers
- run marketing campaigns
Shoppers will appreciate a mobile app to buy groceries online where they can:
- see and work with active orders
- call or chat with customers and store managers
- update shelf inventory for some in-demand products
And admins would need an online application to manage everything we’ve just covered:
- manage customers, orders, and stores
- set up and view reports
- overview content management
- control push notifications
5 Steps to Make a Grocery Delivery App
I already mentioned that on-demand grocery delivery app development implies more than creating a customer-facing mobile app with a shopping cart.
In fact, grocery delivery software is more like a platform or SaaS because, besides a mobile app for customers, you also need:
- mobile app for couriers and personal grocery shoppers
- web interface for store management staff
- CMS for retailers (for brick-and-mortar merchants)
No wonder making a grocery delivery app may start to feel intimidating. So how do you avoid wasting resources and focus on what matters most with so many moving parts?
 Sure, if you’ve been following our previous blogs, you already know the drill:
Sure, if you’ve been following our previous blogs, you already know the drill:
- Strategize
- Prototype
- Develop & test
- Release
- Maintain
But what exactly do you start with? And how do you guarantee that each step brings you closer to a successful product generating real traction? First, let’s go over all the development steps in detail. And then, we’ll address the challenges you’re likely to bump into when creating a grocery app.
STEP #1: STRATEGIZE
You start by defining a business plan. In the process, as you’re well aware, you’ll have to answer lots of questions, such as:
- Who is my ideal customer?
- How will my grocery delivery service differ from competitors?
- Will I need to integrate with inventory systems?
- What features will impact the bottom line the most?
Based on the business model you choose, you’ll be able to identify the main components of your platform. For example, suppose you partner with a delivery company. In that case, you may abandon dedicated courier apps or replace them with text notifications containing order details.
The same may be true for shoppers, who can start working without a dedicated mobile app and get order details via text messages.
 At Topflight Apps, we offer partners with a sketchy product vision to start with a pre-flight workshop. During this phase, we help them to hone in on a business plan and define the technical framework of the project. Within 1-2 weeks (depending on the project scope), we should come up with the following deliverables:
At Topflight Apps, we offer partners with a sketchy product vision to start with a pre-flight workshop. During this phase, we help them to hone in on a business plan and define the technical framework of the project. Within 1-2 weeks (depending on the project scope), we should come up with the following deliverables:
- lean canvas
A single-page summary of the business model and plan.
- component and feature list
Technical components and ROI-driving features.
- strategic roadmap
The very first draft of the product roadmap, from day one to launch.
Team composition: Product Manager, CTO/lead architect.
STEP #2: PROTOTYPE
The next stage is testing your product idea with the target audience by preparing an interactive prototype. You see, development and testing are the most resource-demanding elements of any software development project.
In contrast, creating an interactive prototype requires less effort. Moreover, it allows you to iterate quickly toward desired results because no coding is involved.
Of course, the process is not a walk in the park since UX/UI engineers still need to think through user journeys and turn them into wireframes and mockups.
Related: UI/UX tips to build a winning app
 The end result is a clickable graphical shell of the app that can be distributed among test users (e.g., using usertesting.com). Based on the feedback from test users, we can improve the product — all without writing a single line of code.
The end result is a clickable graphical shell of the app that can be distributed among test users (e.g., using usertesting.com). Based on the feedback from test users, we can improve the product — all without writing a single line of code.
I should mention that developers take part in the rapid prototyping phase too. They validate designs from the technical perspective, ensuring they follow Apple’s/Google’s UX guidelines and don’t imply extra development effort.
NB: Optimizing the app’s UX/UI for iPads and tablets can hugely impact user adoption: imagine all the screen real estate compared to smartphones. Of course, an experienced team will think through a design system for the project so that different UI elements can be easily shared and reused between platforms.
Team composition: Project Manager, UX/UI designer, Tech Lead.
STEP #3: DEVELOP AND TEST
After the strategy and prototyping stages, we are ready to build a grocery app. Finally, developers get to flex their muscles by starting to turn a list of features into code, and testers get to play with the first beta versions of the app.
Here are a few things to remember as you proceed through this grocery shopping app development stage.
- Hopefully, you are not developing everything at once.
As already outlined, the bare minimum is a mobile app for customers and a web interface for store managers and the admin. Back-end development should progress simultaneously with building user front ends or even go a little ahead.
Remember that you’re working on a minimum viable product — something that will bring enough value and excitement to generate initial traction with customers.
Related: MVP App Development: The Ultimate Guide
- The development team follows agile development principles.
Put simply, you should be able to see the progress with every new version of the app that the team releases every two weeks or so. Agile implies that developers can work on the feedback much faster and adjust the following versions accordingly.
- DevOps gets implemented at the very beginning of the project.
As part of the agile framework, a DevOps strategy implies that IT tools and particular practices (like automated testing) free developers from non-coding tasks on the project. Because the code doesn’t become a working app by magic.
Related: DevOps Implementation Guide in 2022

A promising sign is if you can get an updated app version almost immediately upon request.
- The project makes proper use of off-the-shelf solutions.
Again and again, there’s no need to reinvent the wheel and develop, say, a chat feature from scratch if you don’t need some nuanced functionality. The same goes for CMS and many other parts of your grocery delivery platform, e.g., routing.
- You or your colleagues stay proactive during this entire phase.
This one is a no-brainer, but it’s sometimes too convenient to let the team roll without providing feedback after the initial versions. The sooner you provide feedback, the easier it is to implement a change or fix an issue.
- Ensure developers put in place “behind-the-scenes” features
Here I mean adding integrations with such platforms as Mixpanel (for tracking user engagement and behavior patterns post-release) and Sentry (for automated monitoring issues and bugs).
Team composition: Project Manager, Fullstack developers, QA tester, DevOps engineer.
Related: Mobile QA Guide: Tips, Tools, Best Practices and More
NB: The product manager stays involved throughout the project, maybe not as active as the project manager who works with the team on a daily basis. As for product managers, they keep grooming the backlog and focus on the roadmap.

STEP #4: PILOT LAUNCH
This stage is relatively straightforward and doesn’t take much time. Developers upload the mobile apps to the App Store and Google Play and move the web piece to a production environment.
Some companies skip setting up the DevOps environment during the development process. Ensure that they at least implement the CI/CD pipeline before releasing the app.
Related: CI/CD Automation and Integration Guide
You need this to release updates faster in the future. Put simply, the CI/CD guarantees new changes can be pushed to customers in minutes vs. hours or sometimes even days.
Team composition: Project Manager, developers, DevOps engineer, ASO marketer.
STEP #5: MAINTAIN
The maintenance step represents further product development, so to speak. As you start a grocery delivery app and begin to monitor its performance, issues, and user engagement, you are bound to think of new features and improvements.
It’s very convenient that artifacts of the maintenance phase, namely app usage analytics and issue reports, link back to the development (and for new features to prototyping/design) stage.
 If you have worked with experienced developers during the maintenance phase, you should harvest positive reviews in the App Stores and analyze complaints via other venues without hurting your app’s rating.
If you have worked with experienced developers during the maintenance phase, you should harvest positive reviews in the App Stores and analyze complaints via other venues without hurting your app’s rating.
Team composition: Product Manager, DevOps engineer.
Related: Custom Mobile App Development Guide
Grocery App Development Cost
To make a grocery delivery app like Instacart, you’ll need around $300K for the MVP. Otherwise, the range can be really wide depending on your product scale. In some cases, $150K would be enough to create a grocery app (in its MVP incarnation), and others may require $400K+. Those latter cases will likely include multiple integrations with inventory systems, CMS development, and dedicated apps for all user roles.
Related: App Development Costs: How to Budget for your App
Challenges of Making a Grocery Shopping App
To make a grocery app that can outperform the competition and become the go-to application for grocery shopping, you’ll need to tackle quite a few challenges.
DESIGN CONSTRAINTS
How do you fit everything you see on shelves on a tiny screen?
Solution: use categories and tags for intuitive navigation; AI recommendations; implement advanced filters and search options to limit the number of items on the screen.
CAN’T TOUCH THIS
How do you help customers to make their choice faster if they can’t hold the product? Is it overkill to add a VR experience to your app?
Solution: use AR-enable imagery for displaying products in 3D.
WHERE’S MY ORDER?
It takes a lot of ML programming to show accurate delivery time.
Solution: offer delivery at different preset time intervals; use logistics engines from reputable providers like Google Maps.
Related: Machine Learning App Development Steps, Tools, Best Practices
PERSONALIZATION
This is one area where online grocery can outshine the real-world shopping experience. Yet, to my surprise, it’s still hard to find a grocery app that would give easy access to favorites, repeat orders, and simple order management options.
Solution: AI-powered tagging (allow customers to tag products with their own labels and recommend more of the same); analyze their previous purchases; add a single-click repeat order option (with instant order editing).
ONBOARDING
Try to not overdo it with onboarding. I remember one app dragging me through a complete introductory guide without an option to skip until I’ve seen every little detail in the app. Let’s just say that was not the best onboarding in my life.
Solution: light onboarding with an option to skip an interactive tutorial. People are more or less accustomed to buying apps; your mobile shop doesn’t have to be more challenging.
TECHNICAL ISSUES
Grocery mobile app development can also be challenging because of the amount of data the app needs to sync and periodically cache from servers. Another hurdle is to sync with legacy inventory systems with outdated APIs.
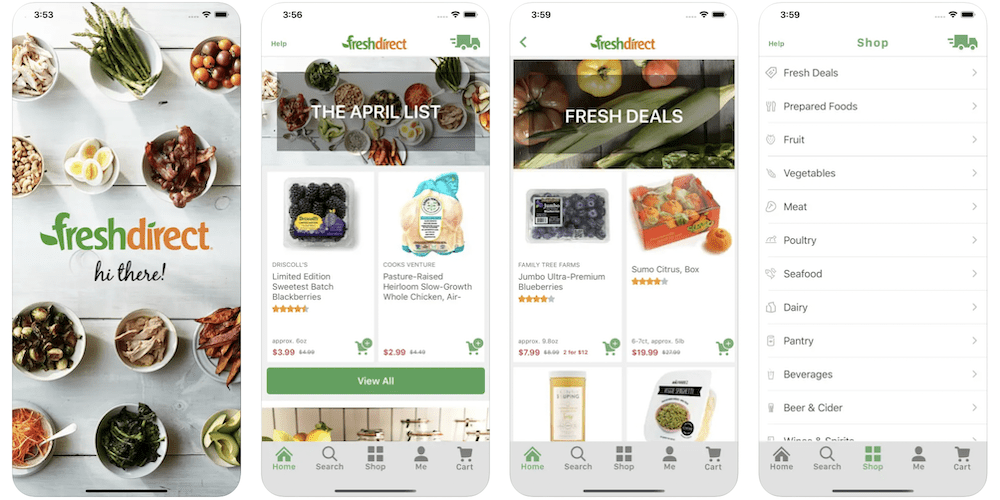
I remember working on FreshDirect mobile apps with a team more than a decade ago. Unfortunately, the first Android and iPhone app versions were as slow as the internet in the 90s because of integrations with the legacy inventory platform.
Solution: a reliable tech partner who has worked on similar tasks before.
If you want to build a grocery app and have more questions, please contact our experts for a free consultation.